Week 1: Setting Up the Environment
This chapter is all about preparing for success. You'll learn how to set up a robust development environment, including configuring your editor for efficient coding and using browser tools to aid your design process. Even if you're familiar with these basics, a quick review can provide new insights.
In this chapter, you will learn
There are some essential tools we'll need in this tutorial, and editor where we can edit files, some plugins for the editor so we can see our changes in live - meaning the Web page will refresh automatically whenever we make changes in the source files. And we'll learn some basic of browser - that's where we run our designs.
To do a good job, one must first use the right tools
Editors
In this book, we will be using Visual Studio Code (hereafter referred to as Code) for writing and debugging code. While there are countless editing tools out there, I have found that Code with a few popular extensions makes writing HTML and CSS easy and fun. More importantly, it is free and small enough that you don't need expensive hardware to run it. Also, you can install extensions to make Code even more efficient and customisable just for you.
After downloading the platform-specific installation package and installing it, you will get an interface that looks like this. (I will demonstrate with the Mac version in this book.)

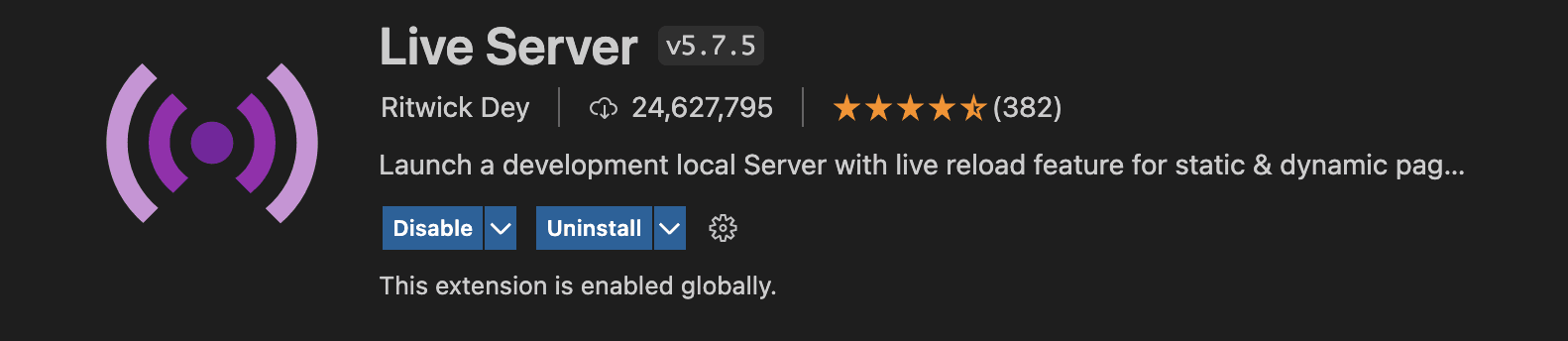
Before we can start, we need to install one Code extension: Live Server (by Ritwick Dey). Once installed, Live Server will launch a local HTTP server and monitor your HTML/CSS changes so that the corresponding page in your browser will automatically refresh as soon as an edit is made.

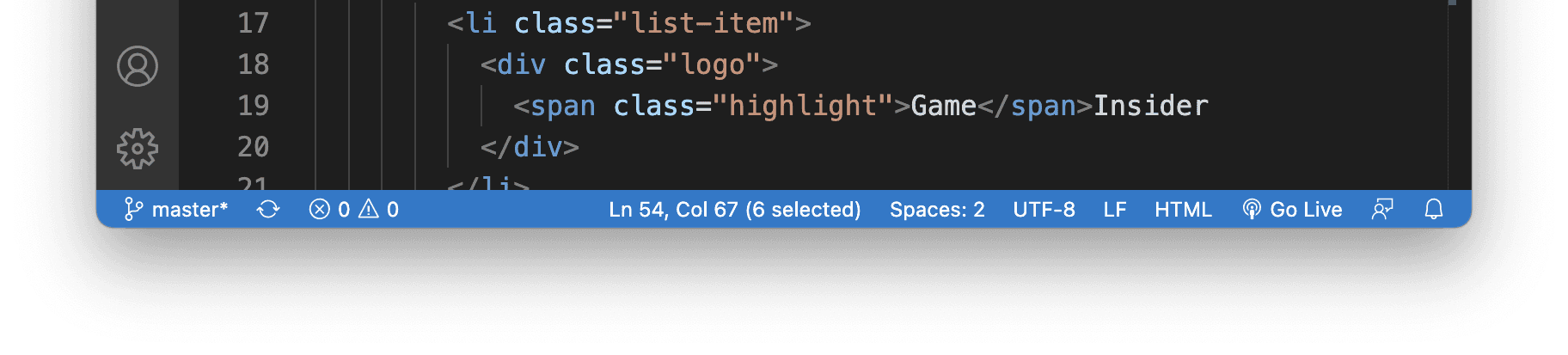
After installation, you will see a new icon in the status bar.

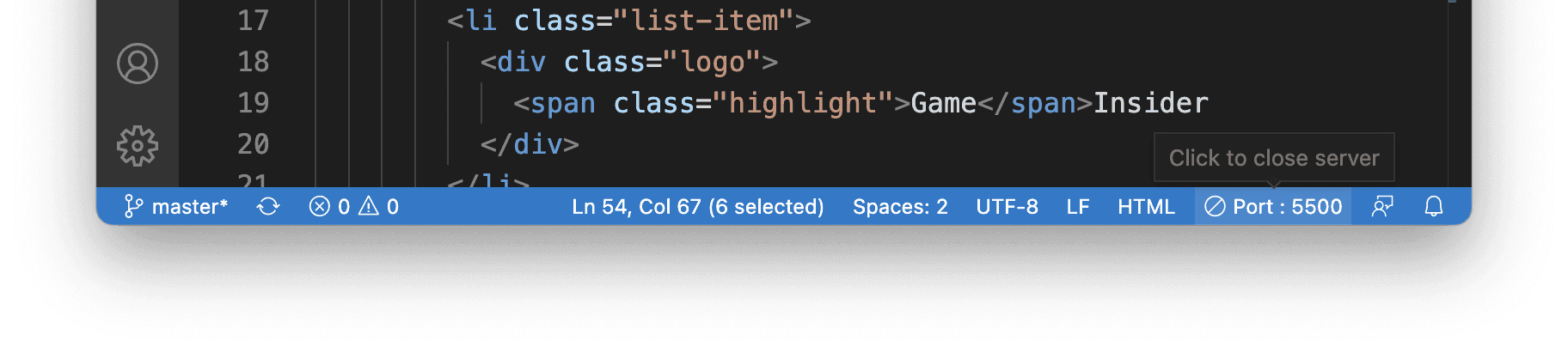
Clicking on this icon will start a local HTTP service, and Live Server will launch your default browser and load the page.

Colour picker (optional)
We will need a colour picker as the mockup doesn't come with the colors. Depending on the platform, you may need to install different applications. On Mac, the built-in tool Digital Colour Meter is pretty good and does the job.

In practice, designers usually would share the colour palette with developers so that you don't have to inspect yourself. But at other times, such as when you wish to do some exploration or when you only have the mockup on hand, the colour picker is a could be handy.
Well, that's all we need. Let's get started on our first page.
Browsers
Today's browsers are extremely versatile. It can be a video player, a music player, a reader, an image viewer or an IDE! That's right, an IDE, and I'm not talking about an editor such as codepen, but inside it is a development environment itself.
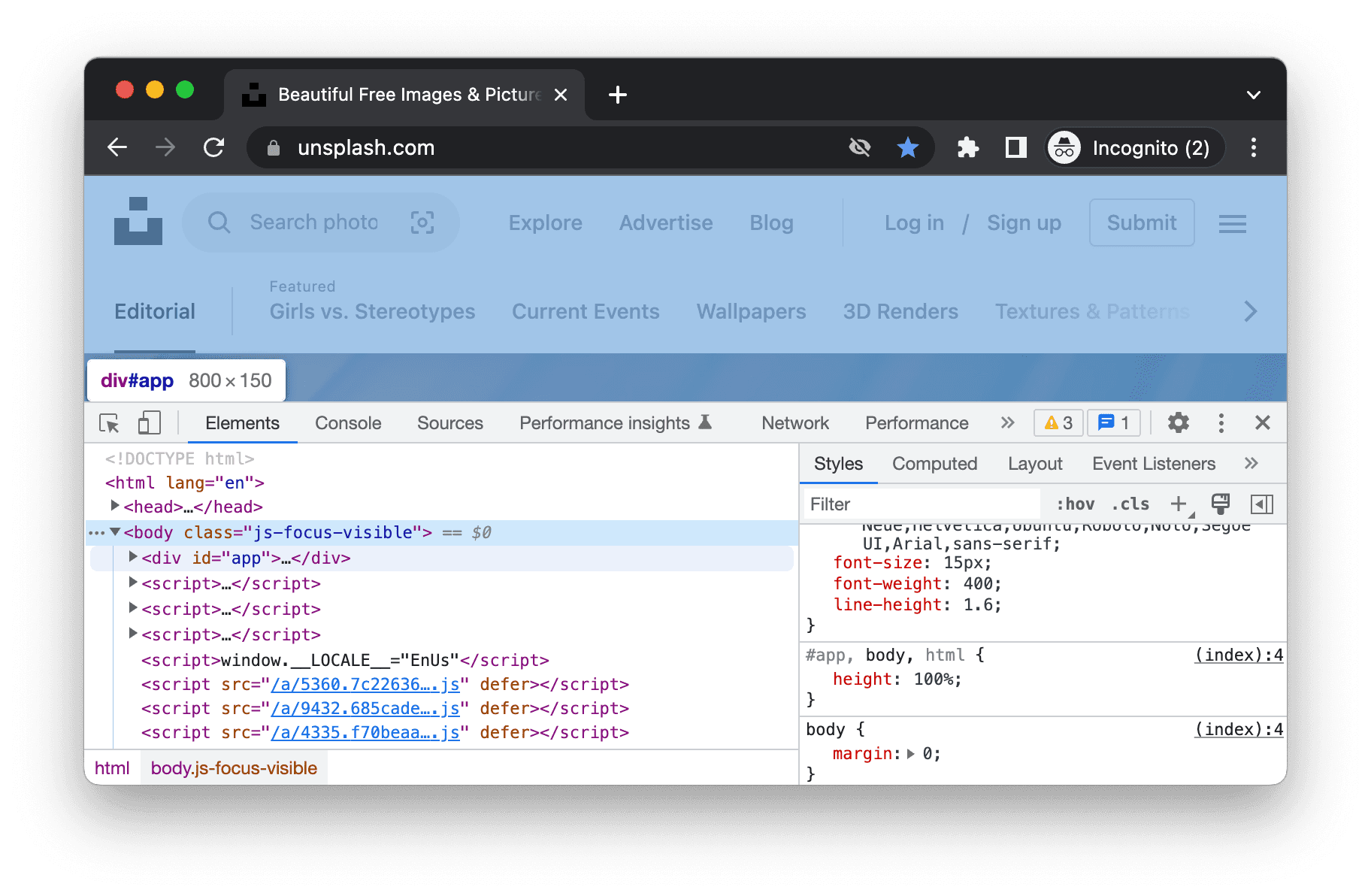
For example, in Chrome on Mac, you can open the DevTool by right-clicking on any web page and click inspect or just pressing Cmd+Shift+I.

Once in inspect mode, you can click on any element on the page to see the code. On the right-hand side, you can see the style used for the element, and you can modify them in place. Pretty amazing, right?
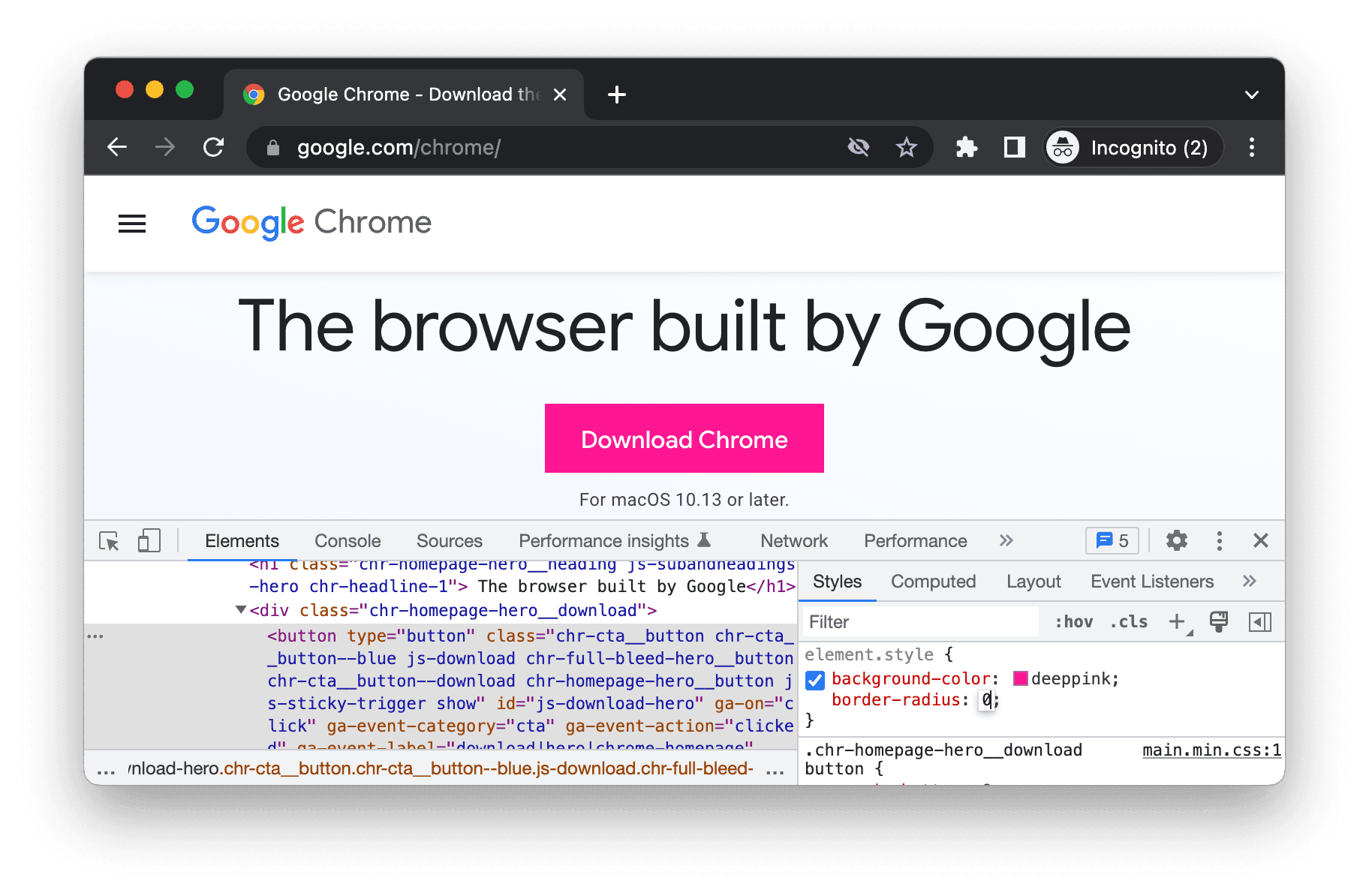
For example, on the Chrome download page, you can inspect the download button and change the rounded blue button to pink and remove the rounded corners.

During our process, we will frequently use the developer tools for debugging to see the effect in real-time. Once we are happy with our changes, we can then copy them back into the editor.
You have Completed Chapter 2
Great job setting up your development environment! This foundational step is crucial for the smooth progression of your web projects.
Coming up, we delve into the essentials of HTML and CSS, the building blocks of web design.